O que é Tipografia no Design Gráfico?

Tipografia nada mais é que o estudo, criação e aplicação dos caracteres, estilos, formatos e arranjos visuais e harmônicos das palavras. Os tipos, mais conhecidos como fontes e letras, indicam a composição visual de um texto.
De acordo com o grande dicionário Houaiss da Língua Portuguesa, a tipografia é o “conjunto de procedimentos artísticos e técnicos que da produção gráfica, espelhados no sistema de impressão direta com o uso de matriz em relevo; impressa”.
A função da tipografia no design gráfico, no entanto é apresentar uma excelente legibilidade e a construção de um visual harmônico e atrativo, e que apresente o conteúdo de uma maneira dinâmica. No caso do design gráfico, a tipografia vai além de fatores textuais e abrangem também a parte estética.
Falando em Design Gráfico, a tipografia exerce uma importante função. A sua aplicação deve ser feita com muito cuidado e atenção, pois os erros cometidos podem parecer simples, mas são eles que podem causar ineficiência da sua arte.
Antes de nos aprofundarmos nesse assunto é ideal conhecer os princípios da tipografia, ou seja, o que ela rege. Existem quatro (4) classificações primárias do seu estilo em que a maioria das fontes se encaixam: serif, script, sem serifa e dingbat. E cada uma dessas classificações são adequadas para determinados projetos.
E as medidas? Você conhece? Se não calma, já vamos esclarecer isso também! Quando estamos tratando sobre tipografia costumamos nos referir como pt (pontos) e p (paicas) etc. Na tipografia existem duas importantes medidas que são: o ponto paica e o ponto didot. Em ambos pontos, é o resultado da divisão de unidades de 12 partes. Há uma pequena diferença entre elas.
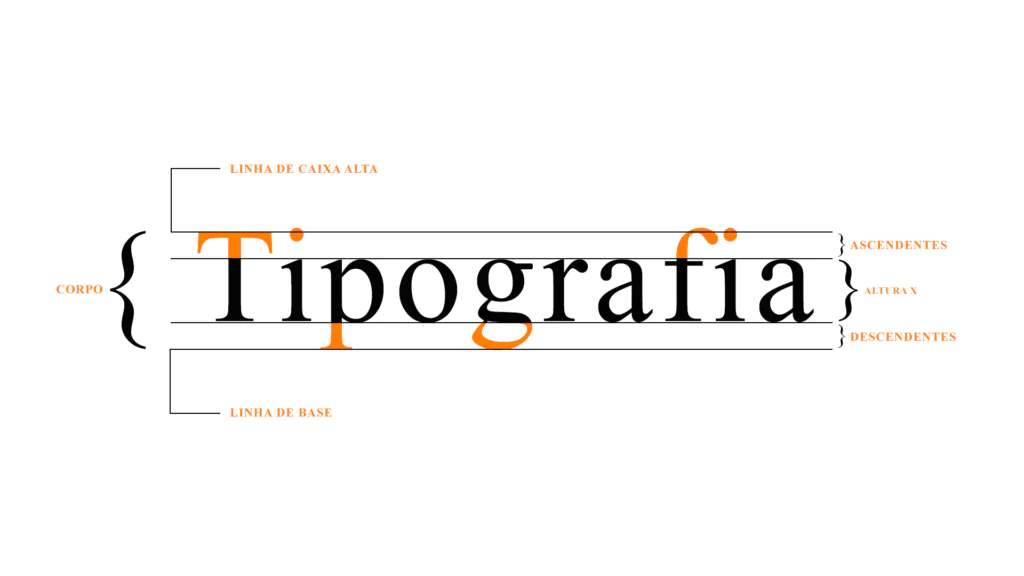
Existem alguns conceitos que acompanham isso, os caracteres possuem linhas invisíveis onde são delimitadas até onde elas podem alcançar. E essas linhas são popularmente conhecidas como:
Ascendente é a linha que acompanha a altura dos caracteres b, d, f, h, k, l e t. Esse é o limite altura do corpo das fontes.
Descendente essa linha delimita até onde a linha de centro as letras g, j, p e q podem ir.
Linha de caixa alta altura que correspondente às letras em caixa alta (A, B, C entre muitas outras)
Linha de base essa linha é a que a maioria dos tipos de fontes(com exceção das partes descendentes) tem como base.
Mas não paramos por aqui, existem uma infinidade de regrinhas básicas sobre o distanciamento de cada elemento na sua arte. Vamos apresentá-los a seguir.
Kerning é um espaçamento entre os pares de letras, ou seja, seus caracteres. Não deixe o software estimular o espaçamento adequado, faça você mesmo pois cada caractere é específico e diferente.
Leading é a distância entre as letras, se esse conceito não é aplicado da maneira correta ele gera uma enorme confusão na nossa mente, e pode fazer com que o leitor desiste de prosseguir com a sua leitura.
Tracking nada mais é que aumentar ou diminuir de maneira uniforme e coerente o espaçamento horizontal entre os caracteres. O recomendado é que você defina o valor padrão de cada fonte escolhida, é preciso avaliar o que funciona.
Agora vamos esclarecer uma dúvida muito comum, muitos designers não sabem qual o tamanho ideal para cada fonte, e neste momento é cometido um grande erro. O tamanho 12 pt é muito utilizado, porém é fundamental ter em mente que esse tamanho não é ideal para todas as fontes, cada uma possui as suas características a funcionalidades, cuide muito dessa parte e pesquise sobre a fonte escolhida.
Confira algumas dicas para não erra na Tipografia
A tipografia abrange todos os aspectos visuais das palavras em um texto, desde a criação de fontes, estilos, composições, formatos, tamanhos, etc. As palavras são a base da comunicação, e por isso devemos tomar atenção nas características que aplicamos a elas nos textos de um design, para que não fiquem ilegíveis e não comprometa a estética do projeto.
Errar na tipografia é fatal para o seu trabalho, e não podemos negar que ela é um elemento crucial para que você tenha sucesso em seus projetos. Até porque a escolha da tipografia diz muito sobre a marca.
Existem algumas regras que devem ser seguidas de maneira precisa, confira abaixo quais são elas e não erre mais na tipografia do seu design:
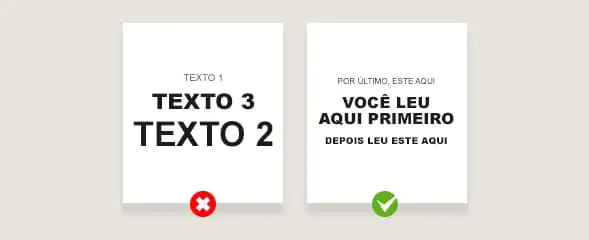
1-Hierarquia visual
Tem como objetivo guiar a atenção do espectador de forma estratégica, para isso, geralmente é utilizado diferentes tamanhos das fontes para gerar a ordem de destaque. A hierarquia visual tem três grandes objetivos no design.

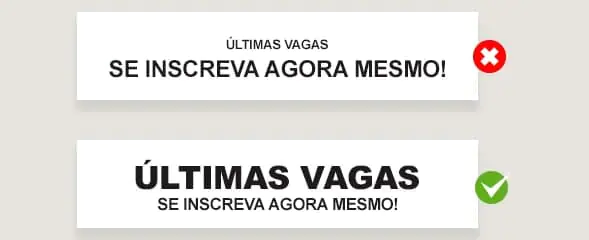
2-Contraste
O contraste serve para destacar certas informações no design e isso pode ser feito através da distinção de cores entre o fundo e a fonte e também através do tamanho e espessura da fonte.
Tem como objetivo guiar a atenção do espectador de forma estratégica, para isso, geralmente é utilizado diferentes tamanhos das fontes para gerar a ordem de destaque. A hierarquia visual tem três grandes objetivos no design.

3-Legibilidade
A legibilidade é referente a facilidade de leitura do texto. Algumas fontes são difíceis de compreender e quando aplicadas em um design, prejudica bastante o seu trabalho. Então tome cuidado com esse detalhe!

4-Tamanho
O tamanho da fonte é utilizado para dar ênfase à informação, logo, você deve aplicar conforme sua prioridade.

5-Espaçamento
O espaçamento correto permite que as informações fiquem agrupadas e organizadas mantendo o equilíbrio visual no design.

Seguir essas leis como base na hora de escolher as características da sua tipografia, é fundamental para que você não cometa um erro grave e acabe comprometendo todo o design. É importante sempre revisar essas leis para ter certeza de que o seu design está coerente, pois isso irá definir a qualidade do seu trabalho!
A partir do que foi abordado nesse artigo, você conseguirá escolher a Tipografia correta para cada tipo de projeto.
Agora é a sua vez de colocar a mão na massa e colocar em prática tudo que você aprendeu através desse conteúdo.
Curtiu esse conteúdo? Deixe nos comentários!




